Welcome to the BSA Brand Center!
If you have not previously registered for an account, please do so by clicking on the registration link below. To fully utilize the capabilities of the BSA Brand Center, you must be logged in every time you use the tool. This will allow you to customize and download "Dynamic Templates" for your specific marketing needs. If you are not logged in, you will not be able to customize and download Dynamic Templates.
Image Alt Text
One of the core purposes of many SEO techniques is to help search engines get a full and clear understanding of what content is on a page, and who it’s for so that, in turn, users can find the information they’re looking for via the search engine. Image Alt Text is an easily-forgotten way to do that.
Alt text is invisible to users but search engines use it when they crawl your site to get additional context for the nature of the image. As such, it is a highly valued place to put some additional keywords.
An added benefit of alt text is that it improves the accessibility of the pages where it’s used, making it easier for someone using a screen reader to understand what’s on the page.
As a rule of thumb, try to describe the image in a single sentence. It should be fluid, descriptive, and have proper grammar, while still using keywords and phrases that are meaningful to the user.
Example
Let’s say you’re using this image on a page about your Cub Scout den:

You may use alt text like “Two Cub Scout boys eating s’mores on a camping trip”
How To
To add alt text to an image, you just need to use the alt attribute in the code for the image in the HTML.
<img src="kids-eating.jpg" alt="Two Cub Scout boys eating s’mores on a camping trip">
If you’re using WordPress it’s even easier. Go to the Media Library in the left hand menu of the WordPress dashboard:

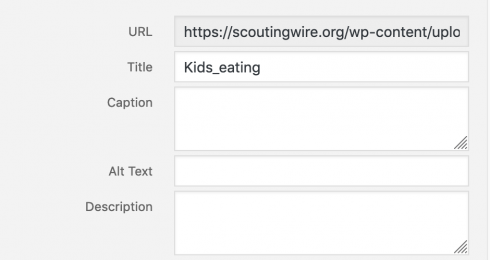
From there, simply select the image you want to add alt text for and on the right you’ll see a field for it, “Alt Text:”

Read More
To learn more about good image alt-text practices, refer to this guide https://blog.hubspot.com/marketing/image-alt-text
