Welcome to the BSA Brand Center!
If you have not previously registered for an account, please do so by clicking on the registration link below. To fully utilize the capabilities of the BSA Brand Center, you must be logged in every time you use the tool. This will allow you to customize and download "Dynamic Templates" for your specific marketing needs. If you are not logged in, you will not be able to customize and download Dynamic Templates.
Outbound Linking
An external link, also called an outbound link, is a link to a page on another website. This oft-overlooked component of SEO simultaneously helps the ranking of both your site and the site you point to. Let’s take a look at why you would want to do that.
This process is a big part of how search engines are able to make sense of the vastly complex network of websites on the internet. It improves the presence of the page you point to, and shows the search engines that the content of the two pages is somehow related. Because of this, they highly encourage, and reward, smart external linking.
In other words, adding relevant outbound links to your pages will improve your site’s reputation, increase the chance of you getting inbound links, and will overall boost the value of your site in the eyes of users, and by extension, search engines.
If you really want to boost the collective SEO presence of your area, use effective outbound links to connect with individual unit level websites as well, and vice versa. That way both sites are benefiting from each other. But do not spam your pages with links. Use them smartly, and only when it benefits the users’ experience. Additionally, try to place the links at the end of content, or in places the user would naturally want to end their interaction with your page, rather than in the middle of a paragraph.
It’s important to focus on linking to authoritative websites as much as possible. A link to a Cabela’s page about camping techniques will carry more weight with search engines than a similar one to Joe’s Hiking Blog because Cabela’s is a recognized authority in the area (for the sake of argument, let’s say Joe’s blog isn’t a recognized authority yet). There are tools that can actually put a numerical score on this “domain authority”, but to begin with, just focus on websites you know to be well-regarded experts on the subject.
How To
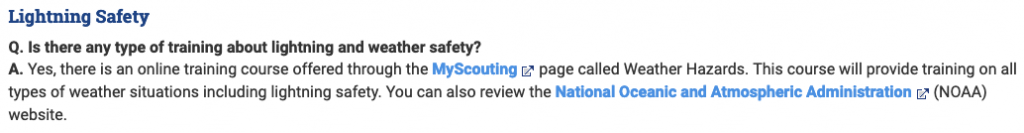
A basic outbound link has two key components; the URL and the anchor text. Let’s take a look at an example on Scouting.org:

You can see in that block of text there are two outbound links in blue. For this example, let’s look at the second one. It sends people to noaa.gov , a highly-valued government website with a lot of authority. Now let’s see how it looks in the HTML code:
<a href="http://www.noaa.gov/">National Oceanic and Atmospheric Administration</a>
In red we see the URL, which is the link’s destination. In green is the anchor text, which creates the blue clickable text that users actually read.
Continue Reading
If you want to learn more about outbound links, including more details on identifying authoritative domains, try moz.com’s excellent guide https://moz.com/learn/seo/external-link
